Spring 3 MVC, Ajax and jQuery Magic (or better: simplicity)
We will do a simple web application which will show the current time via Ajax.
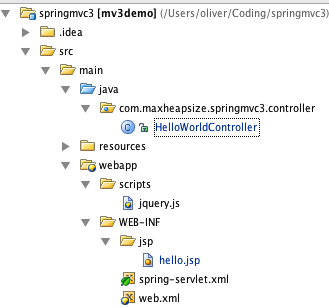
The directory layout (using maven) should look like this: web.xml
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>Spring3MVC</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>spring</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>spring</servlet-name>
<url-pattern>*.html</url-pattern>
</servlet-mapping>
</web-app>
The web.xml holds no secrets. The Dispatcher servlet is defined and it should react on everything *.html.
Since we named our Servlet ‘spring’ we need to add a servlet configuration for that. It goes in WEB-INF as well.
xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package="com.maxheapsize.springmvc3.controller" />
<bean id="viewResolver"
class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView" />
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
</beans>
It uses the component scanning feature of spring and instructs spring to check the package ‘com.maxheapsize.springmvc3.controller’ for controllers. Furthermore a url based view resolver is defined which uses Jstl and looks into /WEB-INF/jsp for jsp with the ending ‘.jsp’.
In WEB-INF/jsp/hello.jsp we define a jQuery snippet for the Ajax request and provide a button which we should push if we want to know the time.
jsp hello.jsp
<jsp:useBean id="message" scope="request" type="java.lang.String"/>
<html>
<head>
<title>Spring MVC Ajax Demo</title>
<script type="text/javascript" src="scripts/jquery.js"></script>
<script type="text/javascript">
function doAjax() {
$.ajax({
url: 'time.html',
data: ({name : "me"}),
success: function(data) {
$('#time').html(data);
}
});
}
</script>
</head>
<body>
${message}
<button id="demo" onclick="doAjax()" title="Button">Get the time!</button>
<div id="time">
</div>
</body>
</html>
How does Spring now know which classes or methods to call? Here comes the nice part about it.
java HelloWorldController.java
package com.maxheapsize.springmvc3.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import java.util.Date;
@Controller
public class HelloWorldController {
@RequestMapping("/hello")
public ModelAndView helloWorld() {
return new ModelAndView("hello", "message", "Spring MVC Demo");
}
@RequestMapping(value = "/time", method = RequestMethod.GET)
public @ResponseBody String getTime(@RequestParam String name) {
String result = "Time for " + name + " is " + new Date().toString();
return result;
}
}
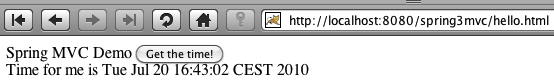
The RequestMappings define the Url’s which can be called to reach that code. So the helloWorld method is available with ‘hello.html’ in the web app. Why hello.html and not just hello ? Because we said so in the web.xml. I included a sample message which will be shown at the web page when this method is called.
If you now push the button on the webpage, ’time.html’ with a parameter ’name’ is called. This will go directly to the second method. Spring will also check if a string parameter ’name’ (@RequestParam) is present in the original request. The @ResponseBody annotation indicates that a method return value should be bound to the web response body.
The result will be returned and shown in the webpage.

Overall this is a pretty nice integration. I tend to use Spring for many projects and this makes it even easier to write some nice web apps in it. If you have a single page application and all you do is sending ajax request back and forth this might be a solution.
JSON response Update
To get a JSON response from your Controller you need to:
- Make sure the jackson mapper is present in your classpath. Maven users use:
``` xml
org.codehaus.jackson jackson-mapper-asl 1.5.3 - MySimpleDataObject is a Pojo
- The method you are calling has a signature like:
@RequestMapping(value = "/demo", method= RequestMethod.GET) public @ResponseBody MySimpleDataObject doSomething(@RequestParam name, @RequestParam email)
