Javascript testing for Java projects
I’m a Java Programmer. I do mostly web projects. There is a tendency to move away from server side frameworks towards Javascript (+mvc) and rest services. This now involves me in programming Javascript at the GUI level. Welcome maven, IDE and continous integration.
Coming from the JVM world I’m pretty much used to writing tests in my IDE running them and then writing the production code. What I found out, this is not that easy with Javascript. For obvious reason I need to run it in a browser. So I need to leave my IDE. Not convinient. If something fails I transfer that result back to my IDE and check what’s going on. What about the different Javascript implementations? Ok, I need to run it on all browsers, Chrome, Firefox, Safari, IE … and the mobile versions maybe as well? Is this overkill? Is this managable? What about my CI run? I need to make sure only tested code gets checked in. Oh boy. This can be very frustrating.
Options
There are a lot of frameworks which do provide (or are useful) if you want to get started with Javascript Unit Testing. You might find these if you google for javascript testing:
- Rhino - Java Javascript implementation
- Envjs - Simulated Browser environment
- PhantomJS - Headless Webkit browser
- JsChilicat - Framework for headless Javascript testing, uses Rhino
- QUnit - Unit Testing Framework
- JsTestDriver - Framework for Unit Tests
- Jasmine - Javascript BDD Framework
I started with QUnit to get a feeling how unit testing works in Javascript. I added PhantomJS (and Xfvb) for headless testing but this needed some fiddeling around and was not that straitforward. Here are some links to help you get started.
So what to use now ?
So I started with JSTest Driver since it seems to be the one which has all the features I wanted.
JS Test Driver
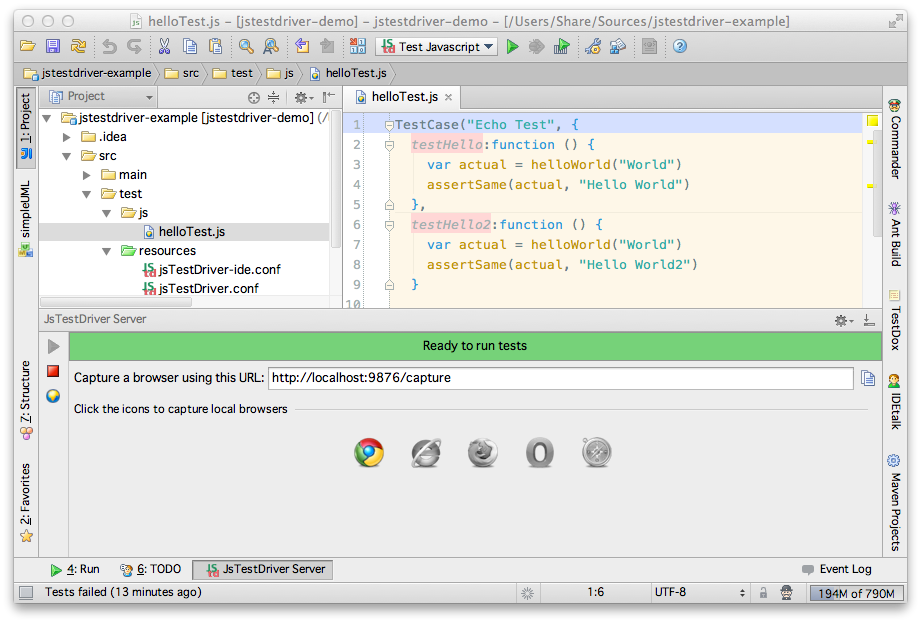
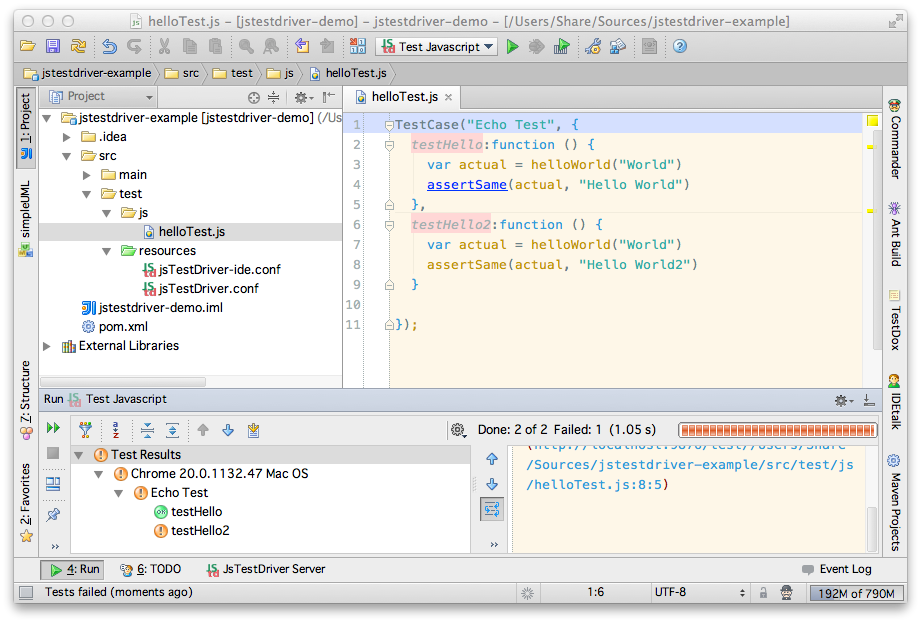
IDE
A Dream! I use IntelliJ Idea and with the help of a plugin I can test javascript like a charm.


Maven
After some fiddeling around I got the Maven test to run. The last commit of the maven plugn was around August 2011.
To use the plugin configure it like this (full code in the example code on github).
<plugin>
<groupId>com.googlecode.jstd-maven-plugin</groupId>
<artifactId>jstd-maven-plugin</artifactId>
<version>1.3.2.5</version>
<configuration>
<port>9876</port>
<browser>/Apps/Firefox12.app/Contents/MacOS/firefox-bin</browser>
</configuration>
<executions>
<execution>
<id>run-tests</id>
<goals>
<goal>test</goal>
</goals>
</execution>
</executions>
</plugin>
What I do not like at the moment is the specification of the browser path. This might make it hard to run the same configuration on a local machine and in a ci build. Yes, I don’t want to go down the path of maven profiles. Even with that you might have the issue of the port configuration. Two testruns at the same time and both starting the server on the same port calls fro trouble.
Running mvn test shows me something like:
...
[INFO]
[INFO] --- jstd-maven-plugin:1.3.2.5:test (run-tests) @ jstestdriver-demo ---
-------------------------------------------
J S T E S T D R I V E R
-------------------------------------------
.F
Total 2 tests (Passed: 1; Fails: 1; Errors: 0) (1.00 ms)
Firefox 12.0 Mac OS: Run 2 tests (Passed: 1; Fails: 1; Errors 0) (1.00 ms)
Echo Test.testHello2 failed (0.00 ms): AssertError:
...
Summary
Here you have it. A nice way to run your Javascript test in your IDE and maven. Some small issues remain but I have seen plugins which deal with e.g. port issues.
The full demo code is available on GitHub.
Any thoughts ?
Links
- http://loose-bits.com/2011/02/browserless-ajax-testing-with-rhino-and.html
- http://twoguysarguing.wordpress.com/2010/11/02/make-javascript-tests-part-of-your-build-qunit-rhino/
- http://thomas-genin.com/blog/javascript-3/qunit-and-rhino-javascript-unit-test-in-the-console/
- http://www.nczonline.net/blog/2009/11/17/the-curious-case-of-javascript-unit-testing/
- http://www.readmore.ch/post/18940470535
- http://code.google.com/p/qunit-maven-plugin/
- http://code.google.com/p/js-test-driver/
